In this workshop, participants will learn to create a simple online game. To program this game, we will use the Scratch platform which has the advantage of using visual code: no need to learn a programming language to build your own games and videos!
General Objective
Preparation time for facilitator
Competence area
Time needed to complete activity (for learner)
Name of author
Resource originally created in
Creating a stage with several backdrops
Delete the default cat sprite. The stage here will require 3 backgrounds: the first for the game, the second for the case of defeat and the third for victory.
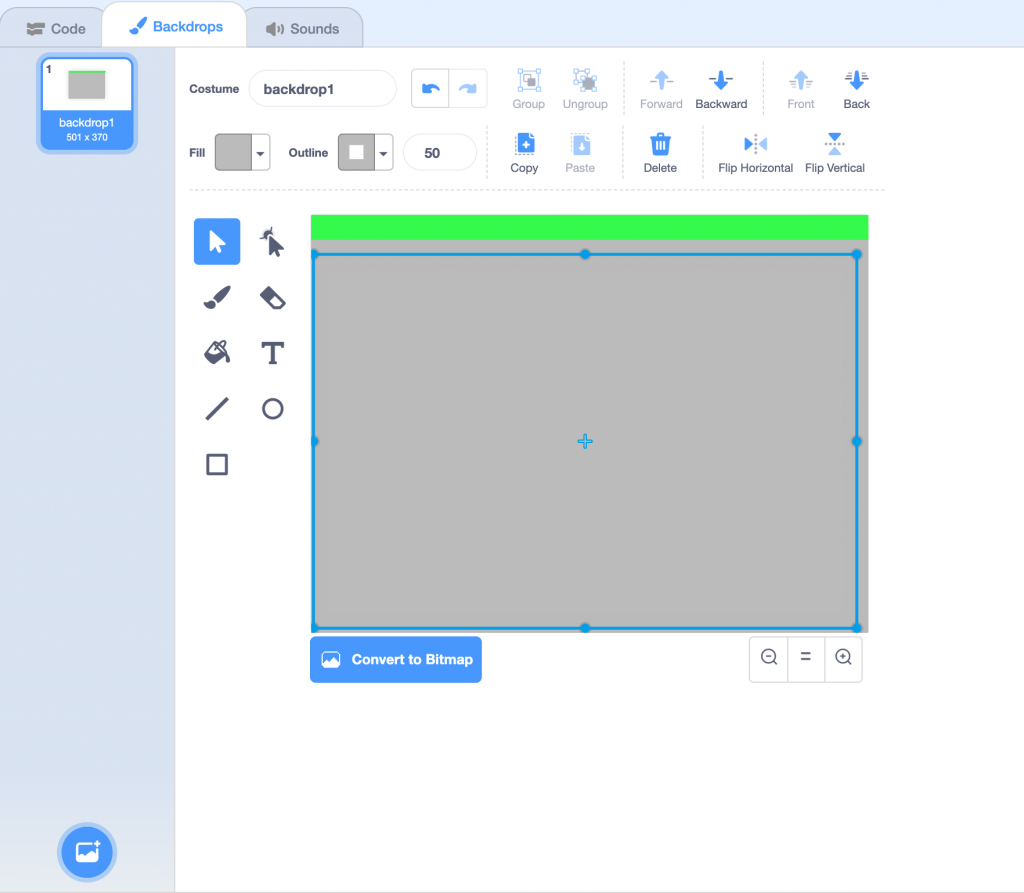
1. Create the first backdrop (it’s here where the game will take place): You can create your own backdrop. All you need is one coloured line at the top of your default backdrop, for example the green line on the image below.

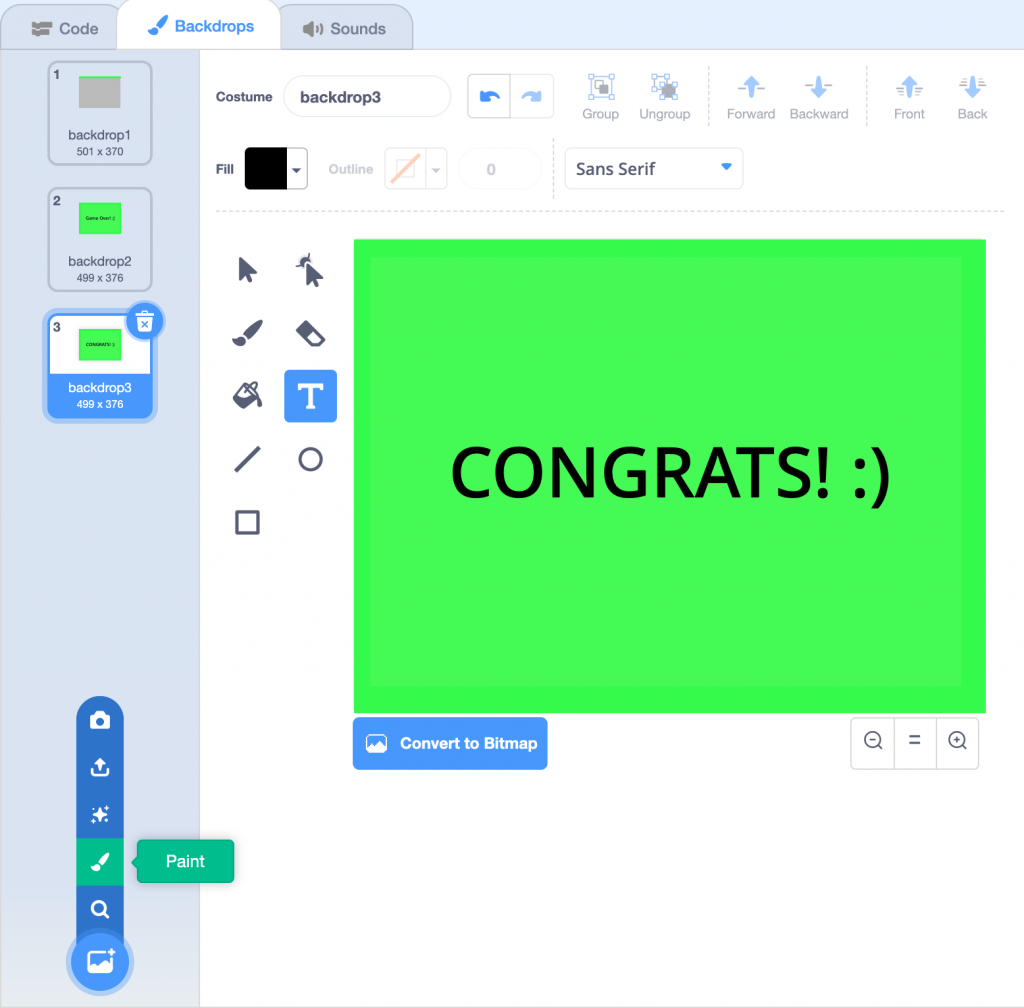
Next, create two further backdrops to indicate defeat and victory respectively. To write ‘game over’ and ‘Congrats!’, click on ‘text’.

Adding cars and a frog
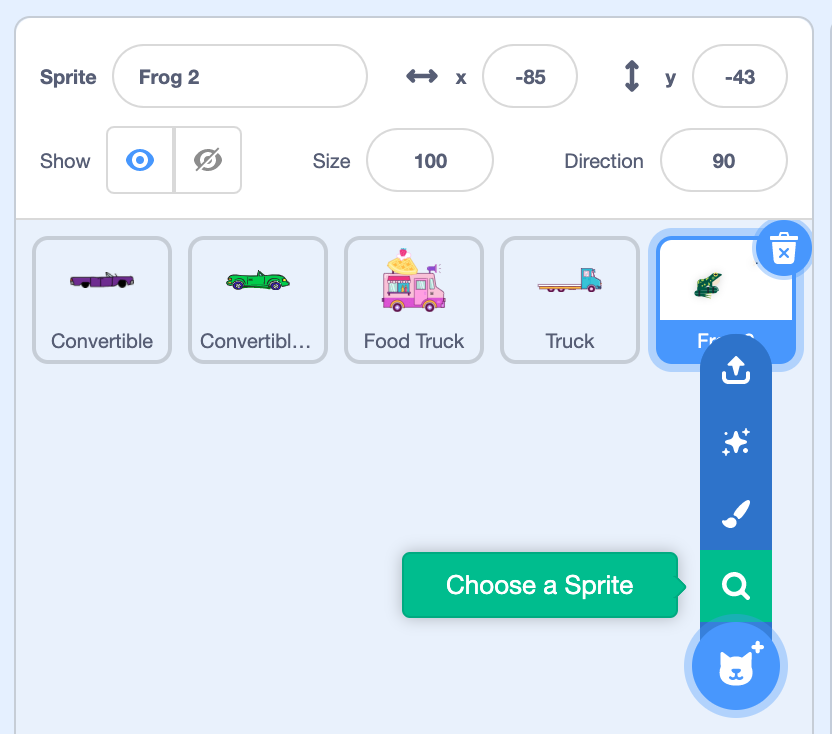
1. Add four cars and a frog (search for them in the Scratch library): 
Moving the frog
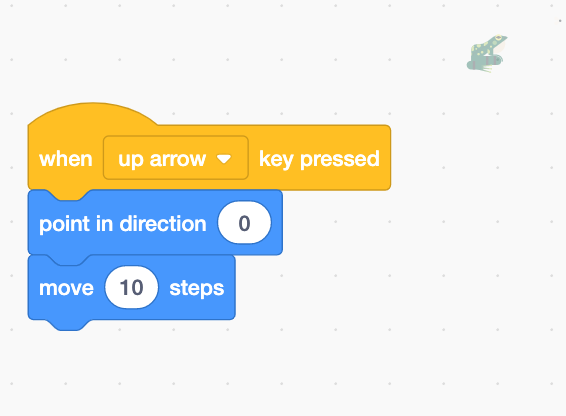
1. We will now program the frog to move with arrow keys. For this we need to associate the arrow key with upward movement. For this, copy the following to the frog’s script:

Test your project to ensure there are no errors.
Animating the cars
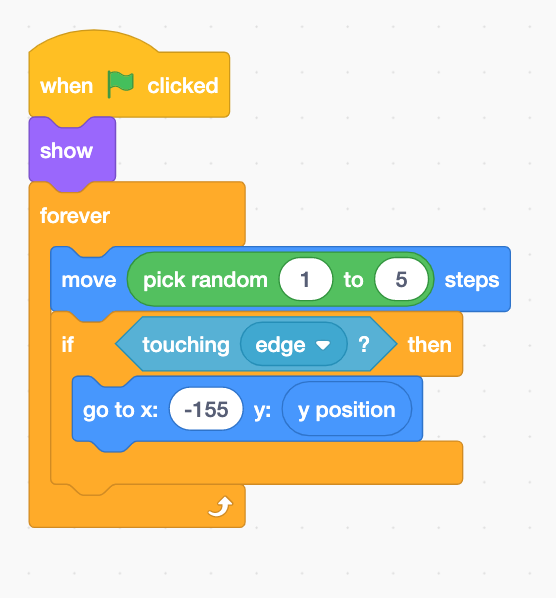
1. Your cars are currently immobile. We will now program them to move forward automatically and indefinitely. The code we will write for the first car will be the same for the others. You will just need to place the different cards manually where you would like them to start from. Copy the following to the car’s script. Then duplicate it for the others:

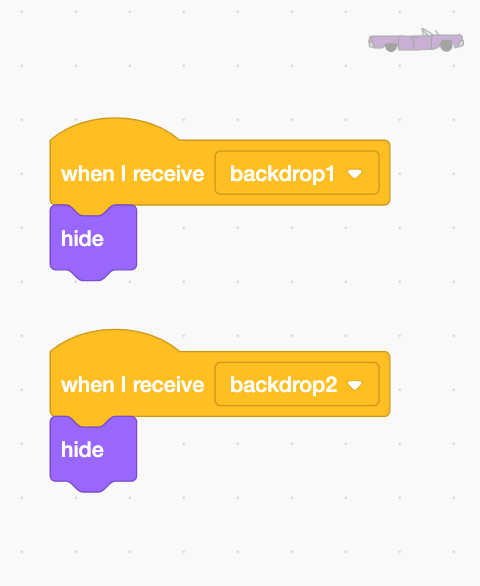
Note: you may need to change the value of x depending on the size of your sprites and the positioning of the backdrop. Experiment until the cars appear on the left side of the screen and repeat their cycles indefinitely. 2. Now we will add the following blocks to make the cars disappear when the game ends. These blocks are based on a message sending command, meaning that a message is exchanged between scripts. Thus, when the frog wins or loses, it sends a message to the cards to tell them to hide. To create the message, ‘backdrop2’ or ‘backdrop3’, click on the little arrow to open the dropdown menu and select ‘New message’.

3.
Copy the two blocks above to the scripts of the other cars and frog.
Stopping the game after 3 deaths
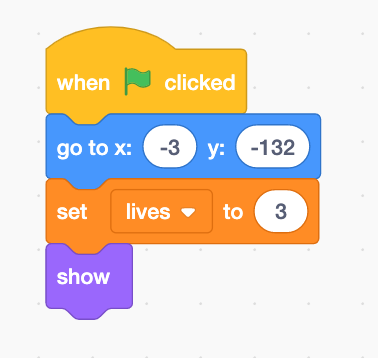
1. We will need to tell the script to stop when the player loses 3 lives. Go to ‘variables’, click on ‘Make a new variable’, name it ‘lives’ and apply it to the frog only (tick the ‘For this sprite only’ box as you are creating the variable). 2. Set the vale of the lives variable at the beginning fo the game using the following blocks: 
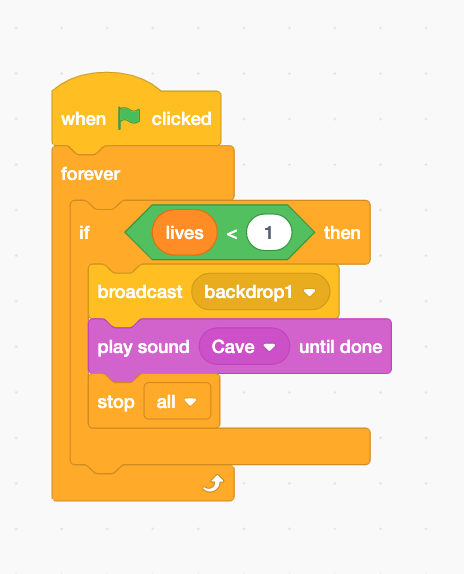
3. So that the frog dies when it runs out of lives, add the following blocks to the frog’s script. If the player can’t cross before running out of lives, the game ends, displaying the game over backdrop. The sound was added by going first to the ‘Sound’ tab (near the top left) and then clicking on the speaker icon (bottom left): 
Programming interactions between the frog and the cars
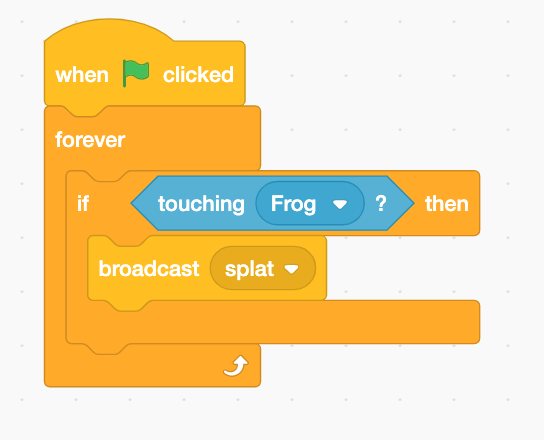
1. We now need to create the ‘splat’ message. The car will send this to the car who will then know it has lost a life and will return this its starting point. Copy the following to the scripts of each car:

2. We now need to make it so that the frog receives the message when it is crushed. Copy the following to the frog’s script:

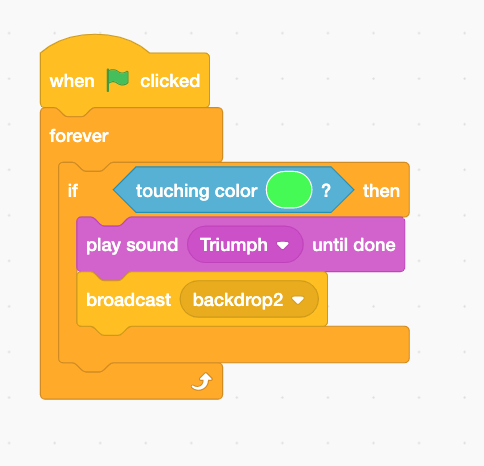
3. We now to add a final condition so that if the frog touches the coloured line at the top of the screen, the victory backdrop is displayed and the game is therefore won. Copy the following to the frog’s script:
Changing backdrops
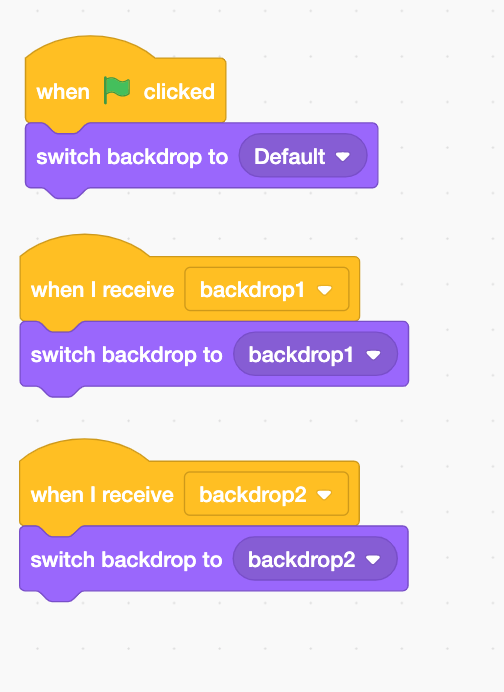
1. Earlier, we created 3 backdrops — now we need to use them. Go back to stage’s script and add the following blocks. When the player runs out of lives, they are sent to backdrop 1. When they win, they are sent to backdrop 2.

Bonus
Ways to improve the game:
- changing the speed of the cars
- adding more cards
- creating levels and a sense of progression
- allowing the frog to move down and side to side